
How to Integrate Live Chat on Your WordPress Site Using Tawk.to
Adding live chat functionality to your website is a great way to engage with your visitors in real-time, improve customer support, and boost conversions. Tawk.to is a popular and free live chat solution that you can easily integrate into your WordPress site. In this guide, we’ll walk you through the steps to set up Tawk.to live chat on your WordPress website.
Step 1: Sign Up for Tawk.to
Before integrating Tawk.to with your WordPress site, you need to create a Tawk.to account.
- Visit Tawk.to.
- Click on the “Sign Up Free” button.
- Fill in the required details (Name, Email, Password) and click “Sign Up Free”.
- Check your email to confirm your account and complete the registration process.

Step 2: Set Up Your Tawk.to Widget
Once you have created and verified your account, you can set up your live chat widget.
- Log in to your Tawk.to dashboard.
- Click on the “Administration” (gear icon) in the sidebar.
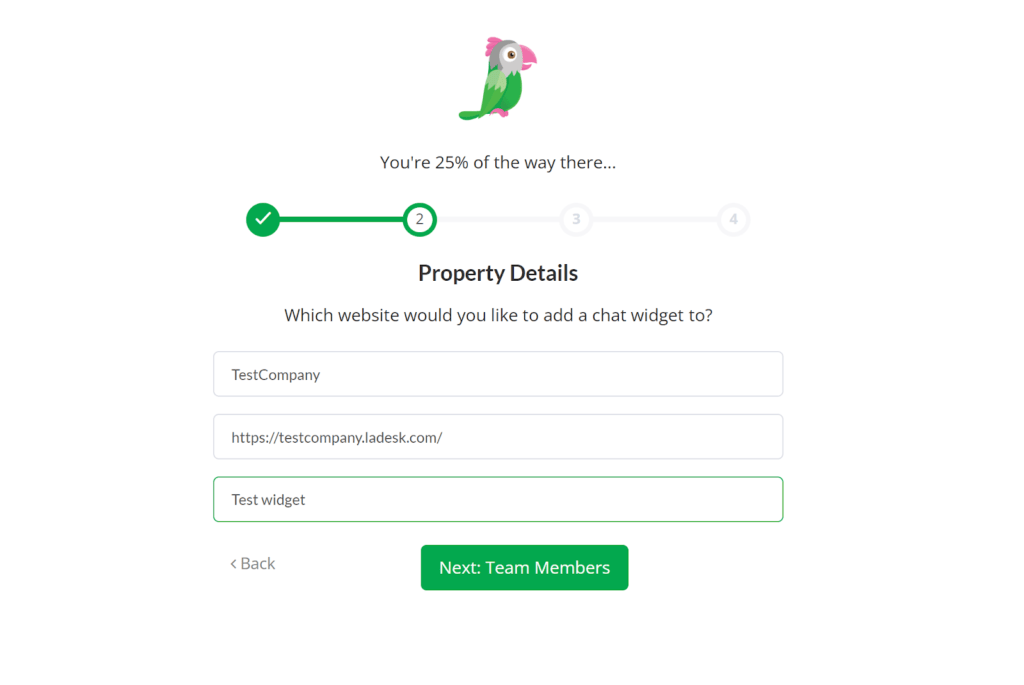
- Select the property (website) you want to add the chat widget to or create a new one by clicking “Add Property”.
- Follow the on-screen instructions to set up your property if it’s new.
- After setting up your property, click on “Chat Widget” in the left sidebar.
- Customize the appearance and behavior of your chat widget as desired.
- Once you’re satisfied with the settings, click on “Save” to save your widget.
Step 3: Install the Tawk.to Plugin on WordPress
With your Tawk.to account and widget ready, the next step is to integrate it into your WordPress site using the Tawk.to plugin.
- Log in to your WordPress admin dashboard.
- Navigate to Plugins > Add New.
- In the search bar, type “Tawk.to Live Chat” and press Enter.
- Locate the “Tawk.to Live Chat” plugin and click on the Install Now button.
- After the installation is complete, click on the Activate button.

Step 4: Connect Your Tawk.to Account to WordPress
Now that the plugin is activated, you need to connect it to your Tawk.to account.
- In the WordPress admin dashboard, go to Tawk.to in the sidebar menu.
- Click on the Settings tab.
- Click on the “Sign In” button to log in to your Tawk.to account from within WordPress.
- Once logged in, select the property (website) and the widget you created earlier from the drop-down menus.
- Click on the Use selected Widget button to save your settings.
Step 5: Customize and Manage Your Chat Widget
With the integration complete, you can further customize and manage your chat widget directly from the Tawk.to dashboard or through the WordPress plugin settings.
Customization Options
- Appearance: Adjust the color, size, and position of your chat widget to match your website’s design.
- Behavior: Set up automated messages to greet visitors or provide information.
- Triggers: Create triggers based on user behavior to proactively engage visitors.
- Departments: Set up departments to route chats to the appropriate team members.

Managing Chats
- Dashboard: Use the Tawk.to dashboard to monitor and manage live chats in real-time.
- Mobile App: Download the Tawk.to mobile app to handle chats on the go.

Conclusion
Integrating Tawk.to live chat into your WordPress site is a straightforward process that can significantly enhance your customer interaction and support. By following these steps, you can set up a fully functional live chat system that helps you engage with your visitors, answer their queries in real-time, and improve overall user experience.
Don’t miss out on more tips and tutorials for optimizing your WordPress site! Subscribe to our newsletter to stay updated with the latest WordPress news and guides.